Jeg har (haft – for jeg har den ikke mere) en Shopify shop, der hedder miini.dk. Jeg har selv lavet den, og jeg er mega stolt af den! Jeg sælger håndsprit med sjove holdere, der kan hænge udenpå din taske – men det er en helt anden historie.
Grunden til at jeg har lavet dette indlæg er, at jeg i lang tid har været på udkig efter en eller anden måde, hvorpå jeg kunne lave en flot popup boks – du ved, sådan en som popper op, når du har været på en tilfældig hjemmeside et par sekunder, og hvor du kan tilmelde dig sidens nyhedsbrev.
Jeg har i forvejen installeret nyhedsbrevs-appen Mailchimp, og det jeg var på udkig efter, skulle altså kunne fungere sammen med Mailchimp.
Som sagt ledte jeg længe, og faldt da også over flere forskellige apps og programmer – der dog alle sammen kostede ca. 7$ om måneden. Jeg er ikke den store fan af abonnementer, så jeg ledte videre og pludselig og meget tilfældigt faldt jeg over SumoMe.com!
SumoMe er et supersmart program, du installerer i koden på din Shopify shop, dit WordPress site eller hvor du ellers vil have det, og så kan du efterfølgende lave en fin popup tilmeldingsboks til dit nyhedsbrev, du kan sætte dele-knapper på siden og du kan lave en kontakt-boks. Basic modellen er gratis, og efter min mening er der slet ingen grund til at betale for ekstra features, for basic designet er rigtigt pænt.
Jeg vil nu vise dig, hvordan du bruger SumoMe sammen med en Shopify shop. Det eneste der kræves er, at du ikke er bange for HTML kode… Ikke fordi du skal til at kode nu, men du skal sætte et stykke kode ind i din HTML kode i Shopify. Det er faktisk ikke så svært, og nu skal jeg vise dig, præcis hvordan du gør.
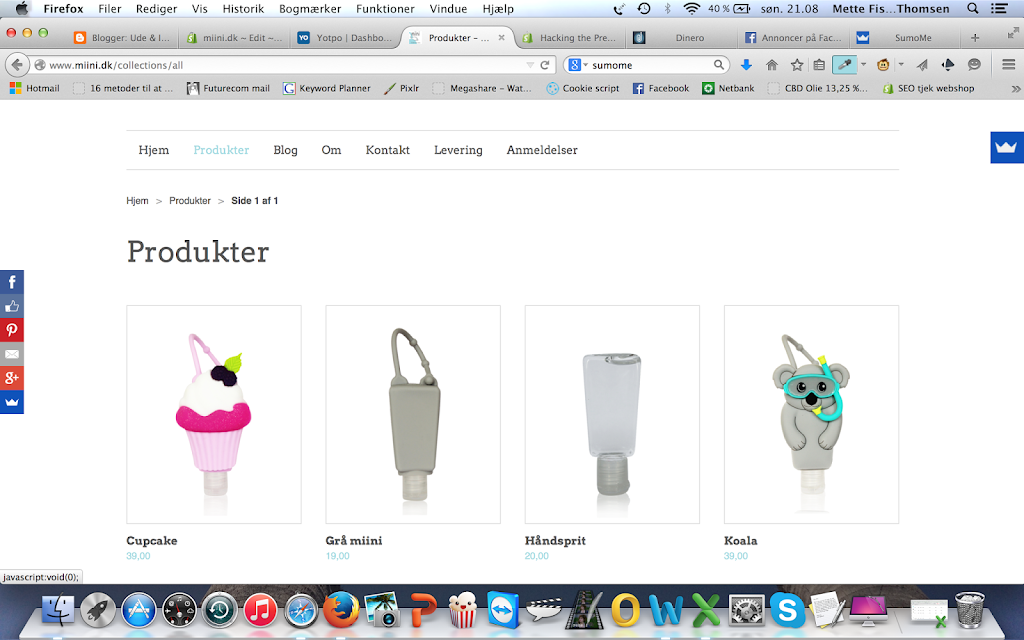
Er du forresten i tvivl om, hvorvidt du overhovedet vil have en SumoMe popup tilmeldingsboks på din egen hjemmeside/shop, så kig på www.miini.dk – her kan du se, hvordan den ser ud. Vent et par sekunder, når du kommer ind på siden, så skulle popup boksen gerne vise sig.
Nå – til sagen:
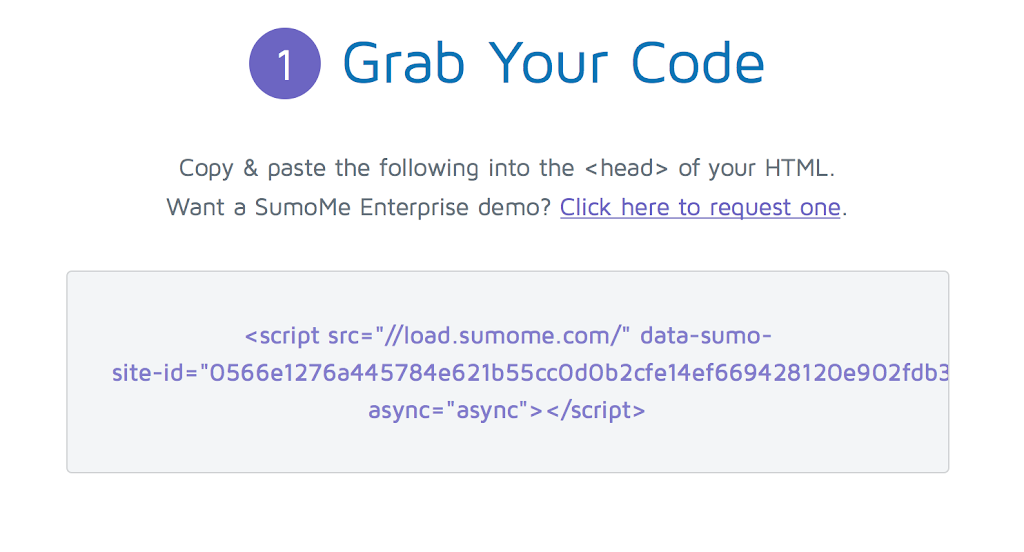
Gå direkte ind på http://sumome.com/instructions, og scroll ned til du kommer til dette billede:
Kopier nu koden (IKKE herfra – du skal ind på SumoMe for at få din egen kode), og indsæt den i din theme.liquid file. Det foregår således:
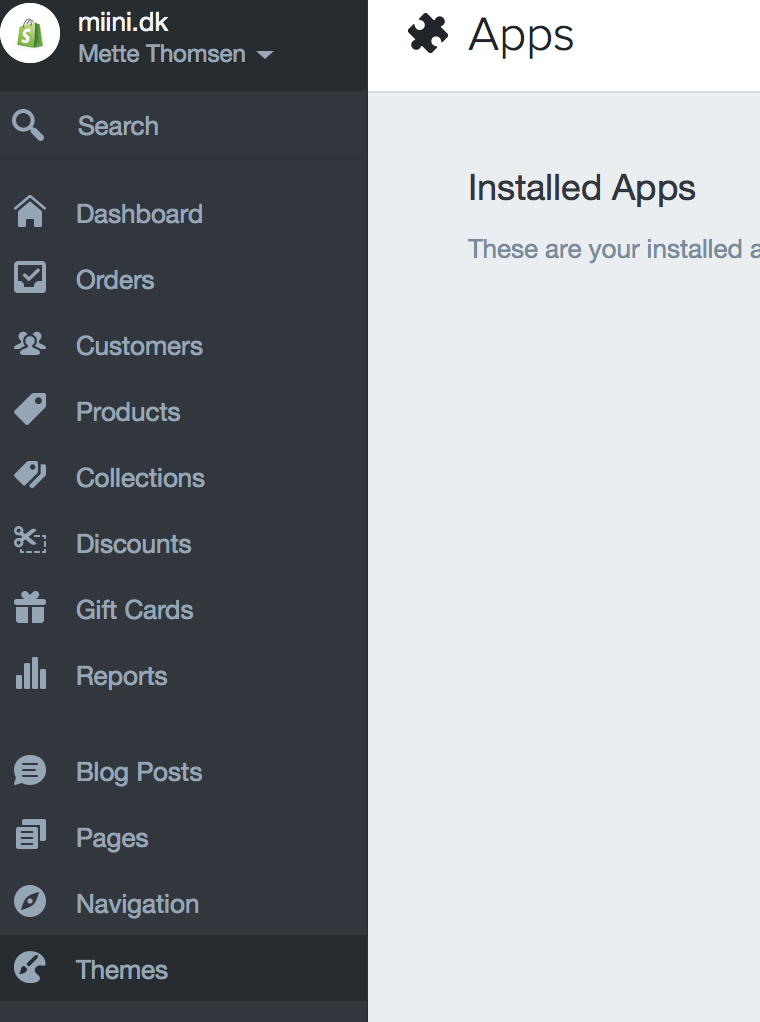
Log dig ind i din Shopify shop, og klik på Themes i bunden af det sorte felt.
Klik nu på Customize theme, som er ser sådan her ud, og findes i øverste højre hjørne af billedet:
Klik nu på Edit HTML/CSS – også i øverste højre hjørne:
Klik nu på theme.liquid i menuen til venstre på siden:
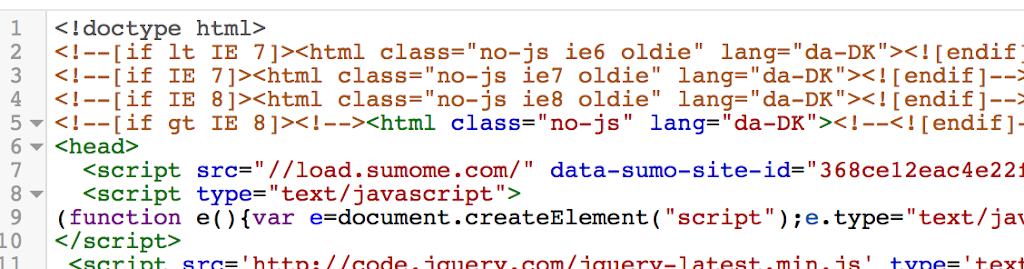
Nu skal du paste koden ind i din HTML kode. Koden skal sidde mellem de to head-tags. Det smarteste og letteste er at sætte koden ind lige efter det første tag: Du kan se koden her – den er grøn og sidder som sagt lige under det første head-tag.
Nu er SumoMe installeret i din shop. Åbn derfor din shop i en browser. Hvis du kigger godt efter, vil du se en lille blå streg i højre siden af shoppen. Før musen over den, så bliver den til en lille blå firkant med en hvid krone i. Klik på firkanten, så åbner du SumoMe, og kan begynde at lave popup bokse.
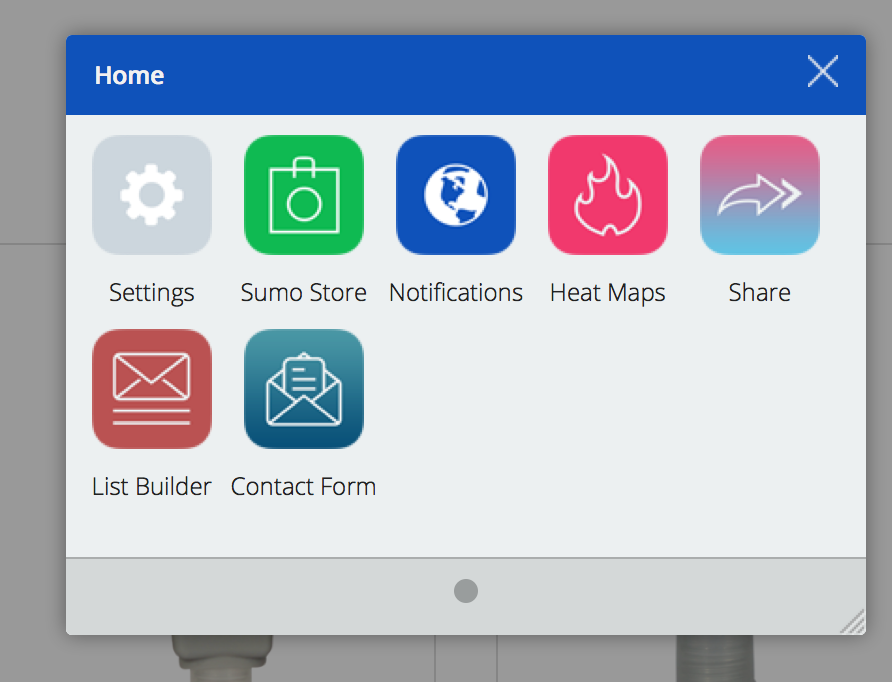
Nu popper der en firkant op. Her skal du uddfylde felterne og trykke på enter. Så kommer du ind på dette billede. Det ser lidt anderledes ud for dig – jeg har nemlig allerede installeret flere af de popups, som SumoMe tillader som gratis installation :-). Det du vil se er: Settings og Sumo Store (så vidt jeg husker. Jeg har som sagt allerede installeret SumoMe, så jeg kan ikke gå tilbage og se, hvordan det præcis så ud. Får du problemer undervejs, kan du bare sende mig en kommentar under indlægget her, så skal jeg nok hjælpe dig videre 🙂
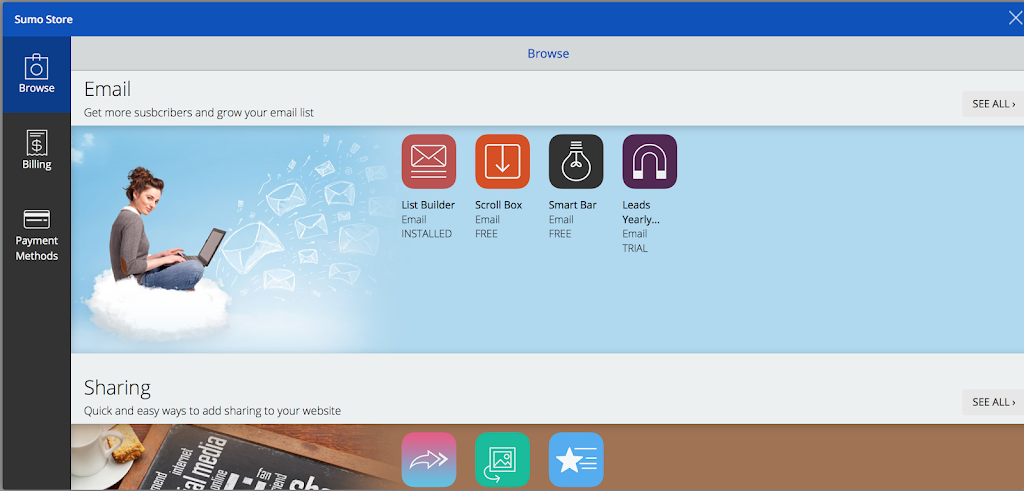
Begynd med at klikke på Sumo Store, så kommer du ind i “forretningen”. Her kan du hente forskellige funktioner til din shop. De mest simple er gratis – de mere avancerede koster lidt. Jeg har udelukkende brugt gratis funktioner, og jeg synes det fungerer fantastisk godt!
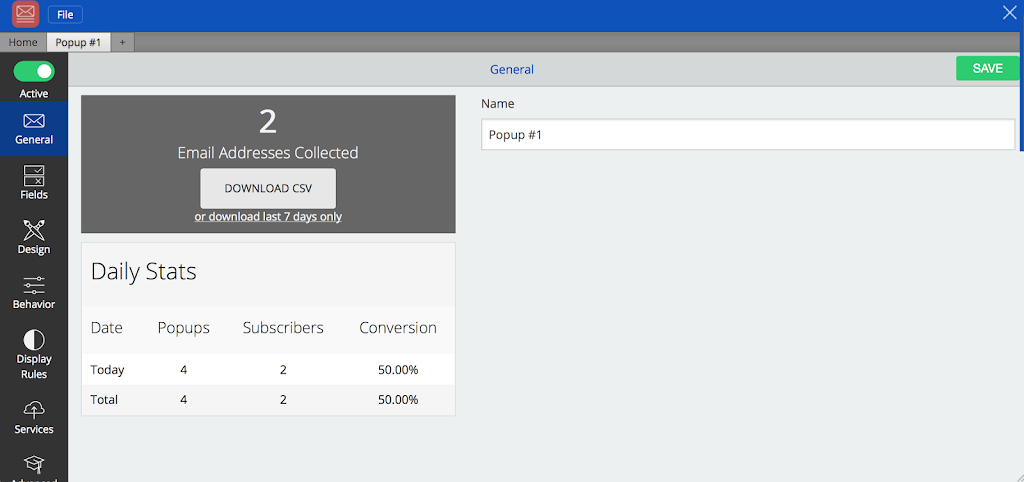
Hvis du vil have popup tilmeldingsboksen til nyhedsbreve, skal du klikke på List Builder. Så kommer du herind:
Og herfra bliver det så enkelt, at du sagtens (forhåbentlig) kan klare dig selv. Begynd i venstre side i toppen. Klik på de forskellige steps, og husk at klikke på den grønne Save knap øverst i højre hjørne undervejs og til sidst, inden du går videre til næste step på listen. Når du er færdig, så klik på den grønne Active knap i øverste venstre hjørne ellers vises din popup boks ikke i din shop. Åbn din shop, og tjek, at det virker som det skal. Får du problemer undervejs, kan du bare smide mig en kommentar herunder, så skal jeg prøve at hjælpe dig.
Har du mod på mere? Prøv at lukke ovenstående billede ved at klikke på krydset i øverste højre hjørne. Klik nu igen på den lille blå firkant med kronen i. Nu kommer du igen herind:
Klik igen på Sumo Store, og hent alle de forskellige add ons (tilføjelser), du har lyst til. Jeg har, som du kan se på billedet herover valgt: List Builder (nyhedsbrevspopuppen), Contact Form (som er en super smart kontaktform, som du kan placere præcis, hvor du vil i din shop. Tjek www.miini.dk/products for at se min. Den sidder i højre side af shoppen. Jeg har valgt, at den skal vises på alle sider undtagen startsiden. Heat Maps viser dig, hvor dine besøgende kigger, når de bevæger sig rundt i shoppen. Share kan du også se på www.miini.dk. Det er helt enkelt bare dele-funktionalitet til sociale medier. Et musthave! Notifications er blot der, hvor du får beskeder fra systemet 🙂
Jeg håber du bliver lige så begejstret for SumoMe, som jeg er, og som sagt kan du altid smide en kommentar efter mig under indlægget, hvis du har spørgsmål eller ramler ind i problemer undervejs i installationsprocessen. Så hjælper jeg dig videre, hvis jeg kan 🙂